こんにちは、利用者のHです。
最近、寒暖差が少し落ち着いてきた気がします。春らしい雰囲気になってきましたね🌸
さて、今回は「Adobe Illustrator CC」の画像トレースを使用した「手書き風イラストの描き方」をご紹介できればと思い投稿いたしました。自己流となります。
アナログで絵を描くけれど、ベクター画像にしたい、ついでに楽に色を塗りたい人向けの内容です。あえてイラストのヘタウマなどにつては触れません。「こういう描き方もある」程度に捉えていただければ幸いです😉
- 必要なもの
-
- LEDトレース台※
- A4用紙
- スキャナかスキャンアプリ
- 黒いペン(0.5〜1.0mm推奨)
- Adobe Illustrator CC
- 楽しく描く気持ち
目次
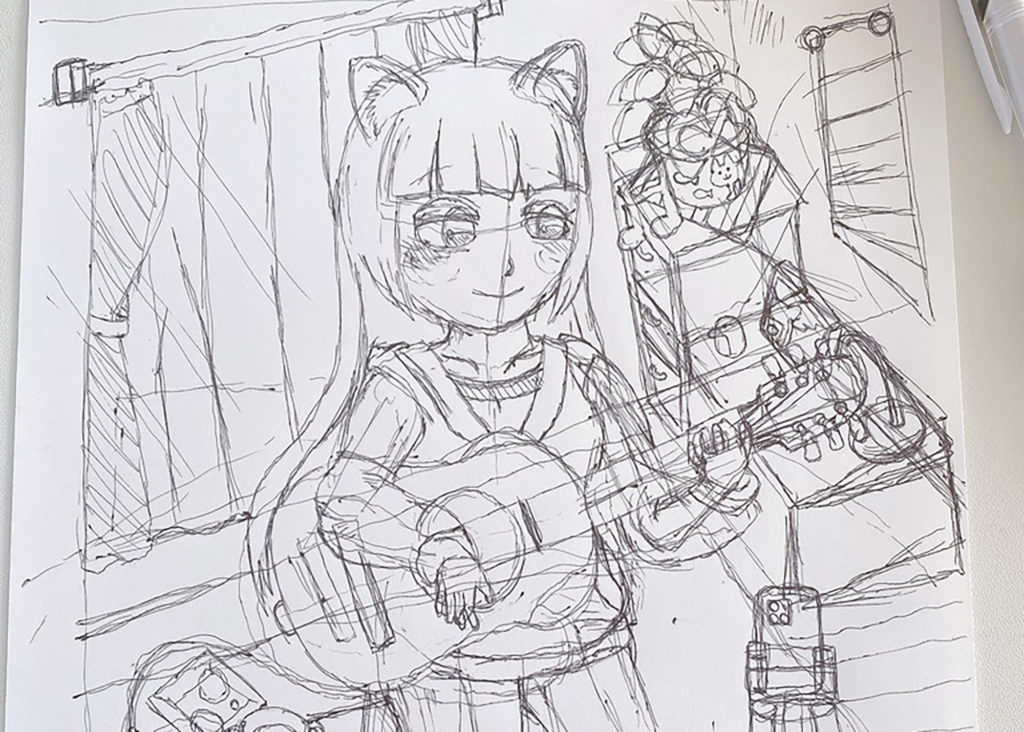
Step1.下書き

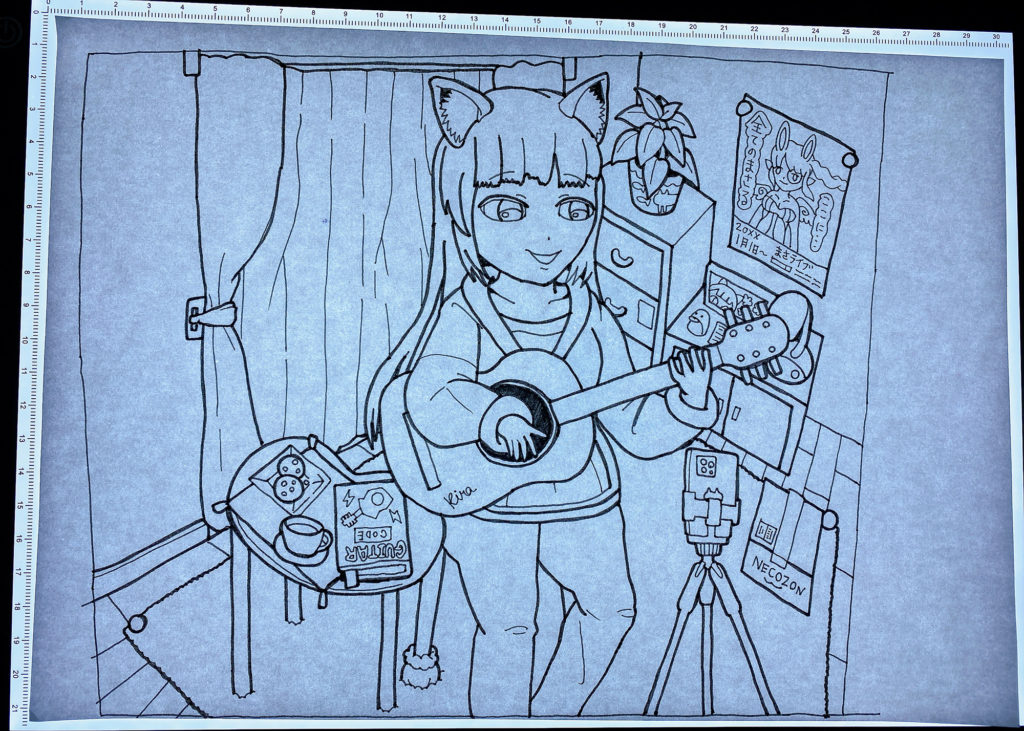
まず、適当に紙に描いてゆきます。今回は「日々ギター練習を頑張るKさんのアバター(キャラクター)」をモチーフにしています。とても透明感のある美声に、柔らかなギターの音色が優しく響く、素敵な配信者です。
勝手に妄想します。きっと「コーヒーやクッキーを食べそう」「お部屋はシンプルでちょっとした小物とかが置いてあるかな?」「窓辺で爽やかに演奏しているかな?」などなど。
自分の気持ちに正直になってリラックスして楽しく描きましょう!
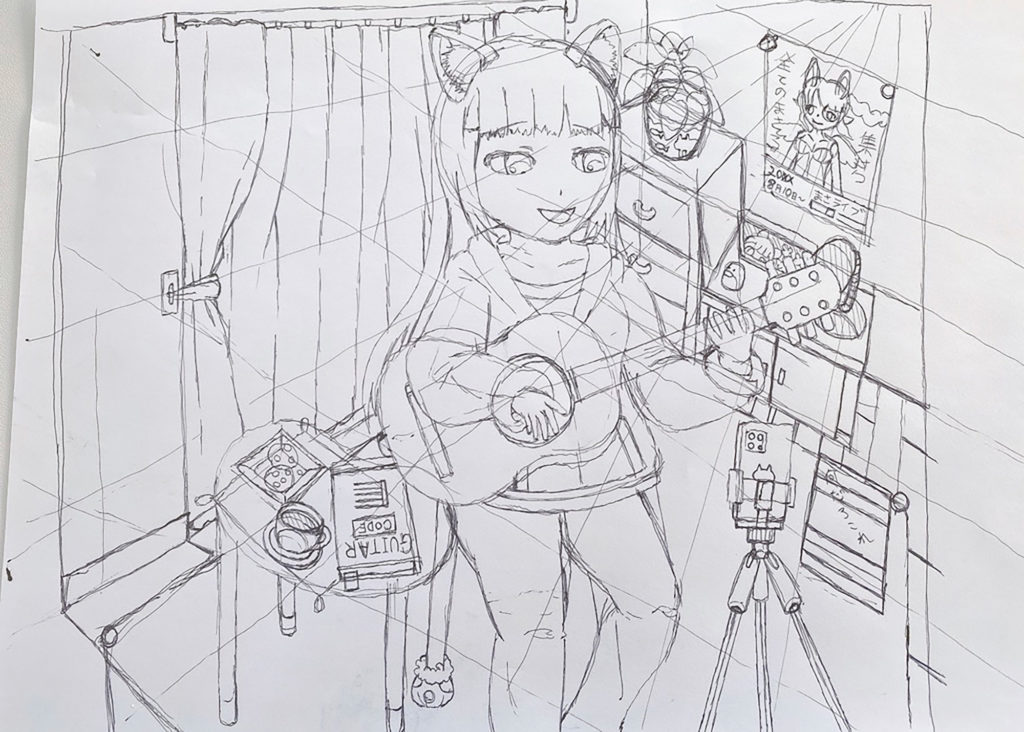
Step2.トレースして下書き

LEDトレース台を使い、明らかにおかしいかな?と思うところを修正します。※トレースせずに鉛筆や消しゴムでの修正もOKです。まだペン入れはしないでください。
この時点で「正方形に切り取る」ことを意識しています。
Step3.トレースして主線を決める

LEDトレース台を使い、余分な線を無くし主線を決めます。まだペン入れはしないでください。気になる部分は修正してみましょう。
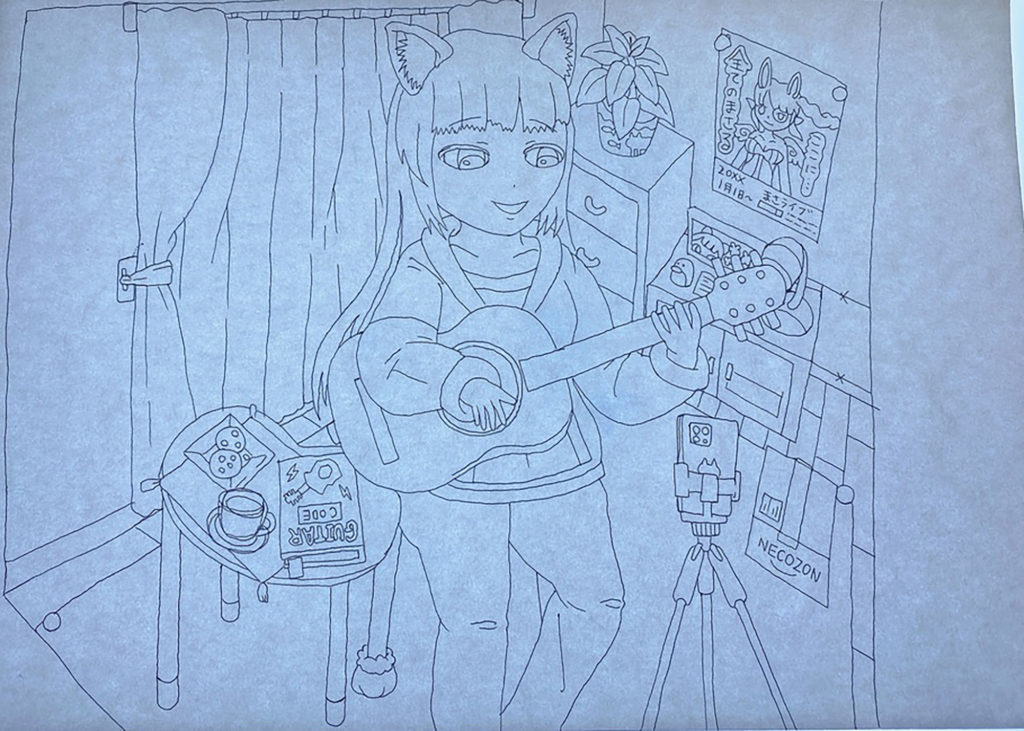
Step4.トレースしてペン入れ

やっとペン入れです。LEDトレース台を使い、主線に沿ってペンでなぞります。色分けする部分ははっきり線で区切ってください。今回、背景も着色しますので線で囲いました。あまり細い線は、画像トレース時に潰れることがありますのでご注意ください。
Step5.スキャンして画像トレース

スキャナ、またはスキャンアプリでイラストをパソコンに取り込みます。なるべく解像度は高め(300dpi以上)で、白黒モードがある場合はそれを使用してください。
- Illustratorを開き、A4サイズ、カラーはWEB上で使用する場合は「RGB」、印刷予定がある場合は「CMYK」を選択してください。
- スキャンした画像をアートボードにドロップし、大きめに配置します(細部が潰れにくくなります)。
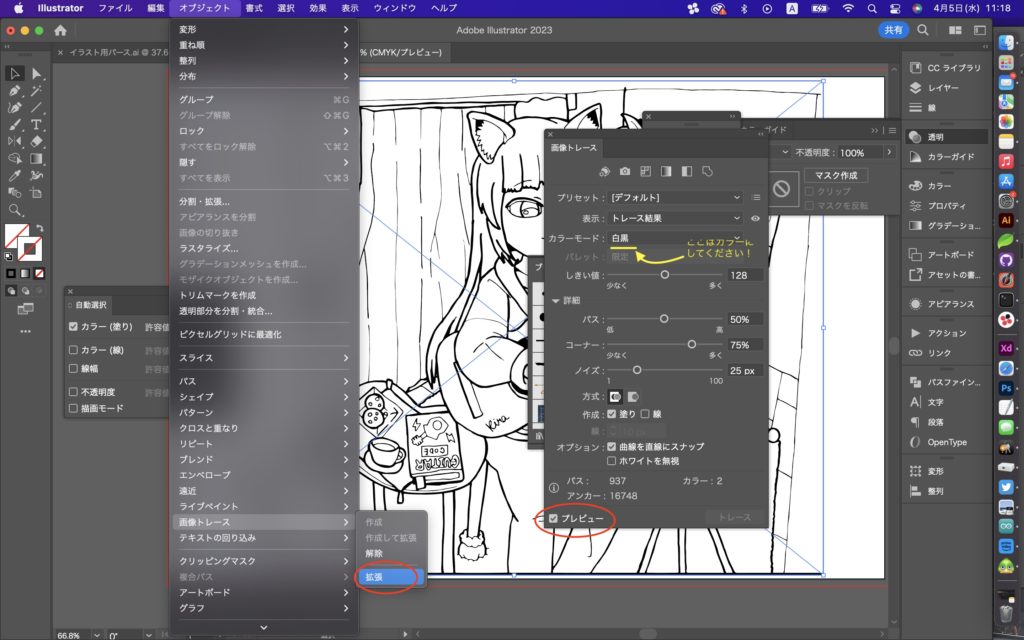
- ウィンドウから画像トレースウィンドウを表示させ、画像を選択した状態でカラーモード:カラー→プレビュー→問題が無ければオブジェクト:画像トレース:拡張をします。
これで手書きのイラストがベクター画像になりました👏
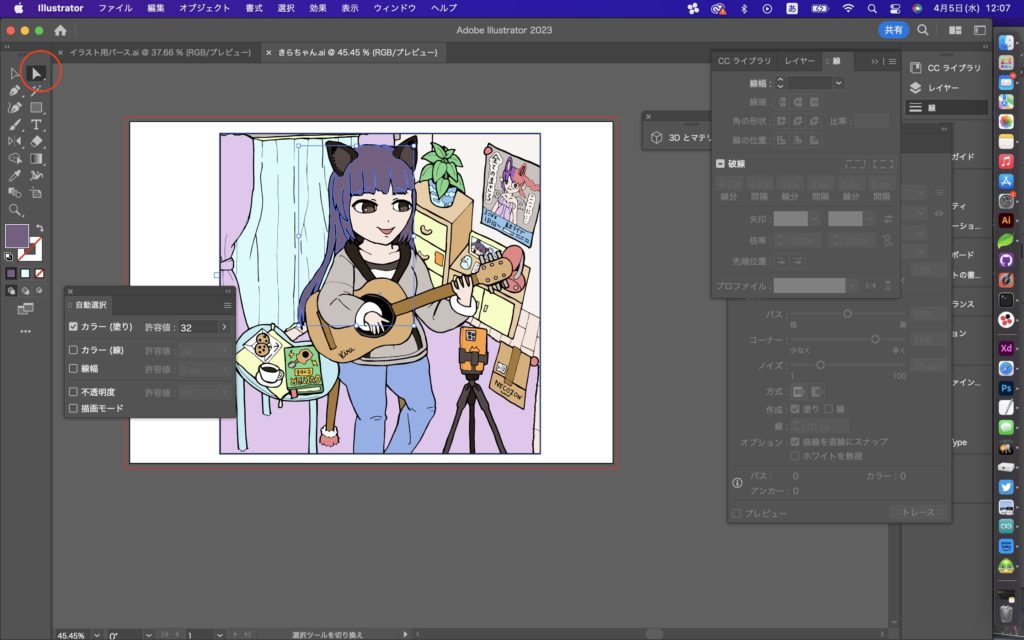
Step6.着色

透過したい・不要な部分(イラストの外側など)は、ダイレクト選択(白矢印)し、Deleteで削除します。あとは塗り絵感覚でダイレクト選択→着色してゆきます。
線が黒一色でない場合は、自動選択ツールで線を選択→着色してください。
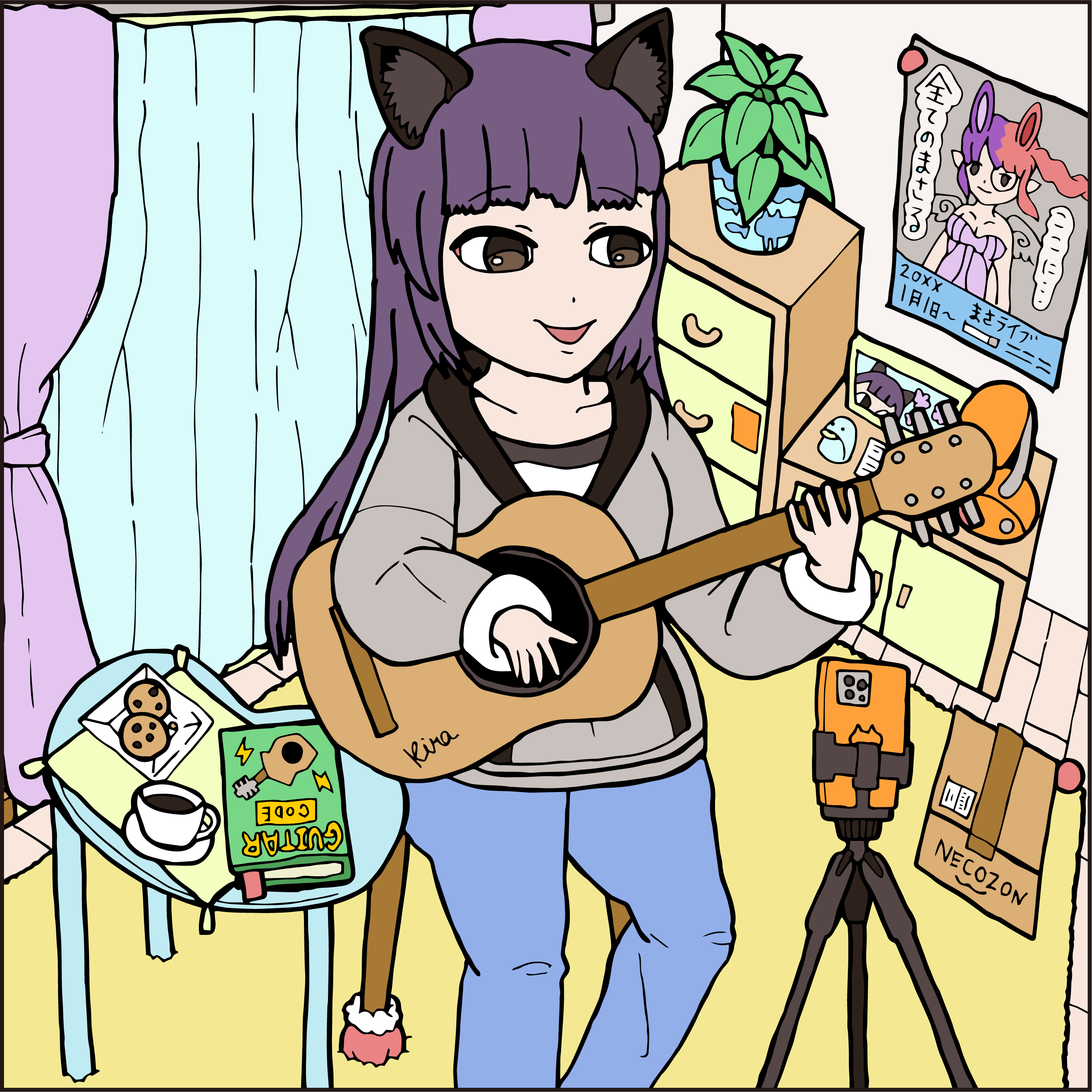
Step7.完成

Step2にて「正方形にする」と決めていたので、オブジェクト:クリッピングマスクで正方形に切り抜きました。保存はファイル:書き出し:スクリーン用に書き出しにて「ドキュメント全体にチェック、拡大・縮小を350ppi」に設定してアートボードを書き出しします。お疲れ様でした😌
あとがき
改めて説明すると何だか難しそうに見えますが、Illustratorで一から線をなぞるよりは簡単です。デメリットとしては細部が潰れやすいこと、くっきり線で区切らなければならないこと、でしょうか。
そんなわけで、一人でも楽しく楽に描けたら良いなと思っています。長くなりましたが、お読みいただきありがとうございました。